Visual Studio Code already has uncrustify extension:
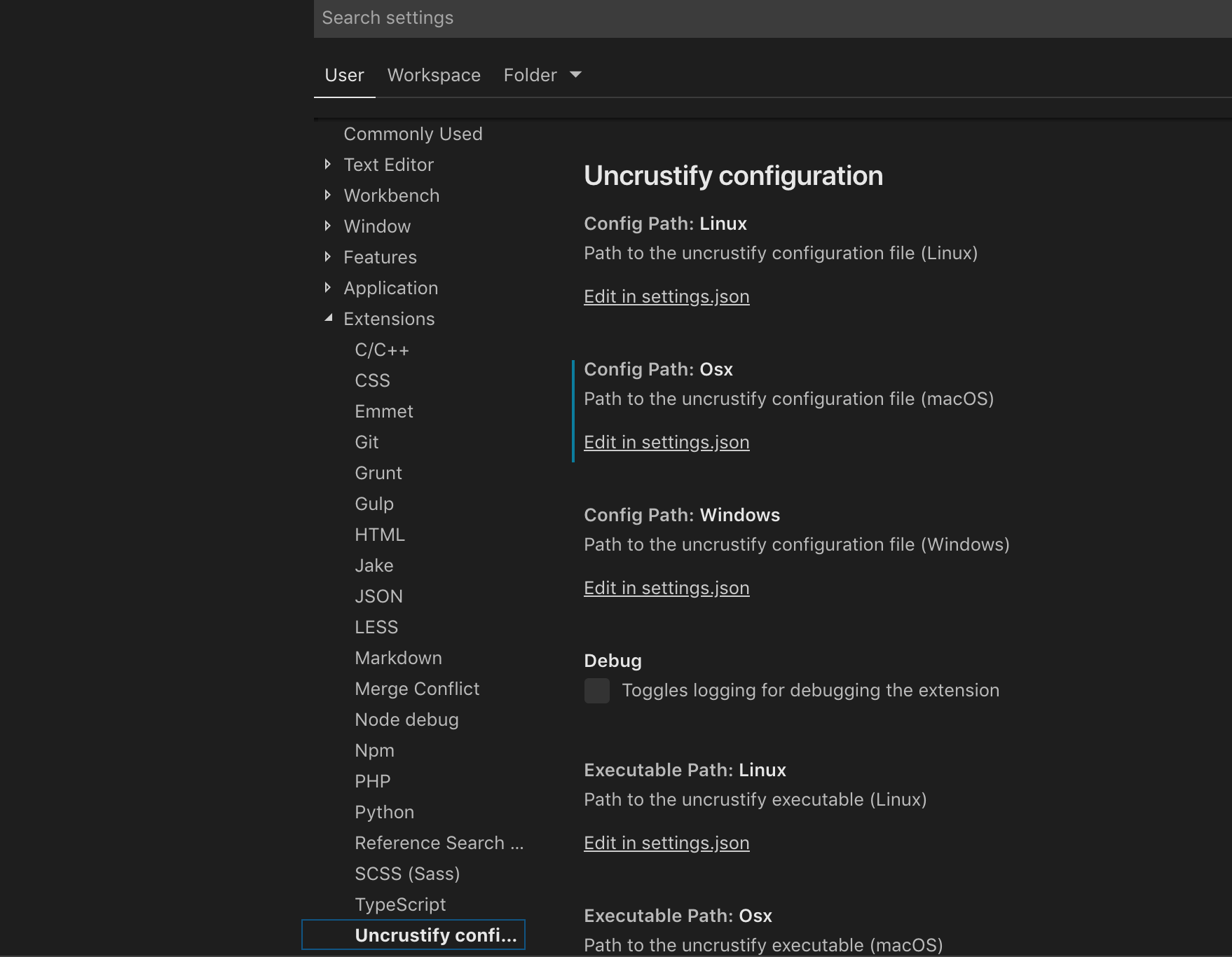
After installing it, you can modify the uncrustify‘s configuration file path. On macOS: Code -> Preferences -> Settings-> Extensions -> Uncrusify configuration -> Configure Path: Osx:
Then edit settings.json:
{
......
"uncrustify.configPath.osx": "/Users/nanxiao/Documents/uncrustify.cfg",
} Now you can format your code through “Option + shift + F” command.(You should disable C/C++ extension‘s formatting function, please refer troubleshooting . Update in 2023: for currentVisual Studio Code, it will prompt you select uncrustify or other extensions as the format tool)
BTW, you can enable formatting code when saving file function:
{
......
"editor.formatOnSave": true,
} 

Hi Nanxiao,
we started to use uncrustify in vscode. It works nicely. But we noticed that it does not work properly in case it tries to “format on save”, there will be a status window showing progress on the right bottom of vscode. Only when we click “cancel”, it will perform formatting.
However, if we manually format through context menu, then it is fine (though we get the same error in log),
Error message
Debug: extension started
Debug: registered formatter for modes: c,cpp,csharp,d,java,objective-c,pawn,pde,vala,apex,apex-anon
Debug: config file: /home/…./.uncrustify
Debug: launched: uncrustify -l CPP -c /home/…/.uncrustify –frag –replace –no-backup /home/….hpp
Debug: uncrustify exited with error: Parsing: /home/…..hpp as language CPP
Debug: uncrustify exited with status: 0
Maybe you can submit issue in https://github.com/LaurentTreguier/vscode-uncrustify/issues.